Pourquoi optimiser les images pour le SEO?
Si vous êtes blogueur ou écrivez des articles, vous vous êtes souvent posés cette question :
« Dois-je ajouter une image à mon article? »
La réponse est bien évidemment OUI. Les images contribuent à l’amélioration du SEO de votre article et le rendent aussi plus vivant.
Vous trouverez ci-dessous 4 étapes à suivre pour optimiser une image pour le référencement organique.
Mise à jour le 14 juillet 2020
1. Utiliser des images
Les images aident beaucoup à la compréhension de votre article.
« Une image vaut mille mots »
Oui, mais pas pour Google… quoi que, elle peut quelque peu aider à :
- « pimenter » un texte de 1’000 mots
- illustrer vos données par l’intermédiaire des graphiques ou des diagrammes
- rendre plus séduisants vos efforts sur les réseaux sociaux
Voilà notre recommandation :
« Utilisez des images dans tout article que vous écrivez en ligne, car elles le rendront plus attrayant. »
2. Trouver la bonne image
S’il vous est possible d’ajouter votre propre image, faites-le ! Par exemple, la page web de votre équipe à besoin de photos de votre équipe. Il n’est pas indiqué de mettre des photos achetées ou reprises des banques d’images.
Aussi, votre article a besoin d’une photo qui ait le même sujet que l’article. Si vous utilisez une image juste pour obtenir un point vert dans votre plugin SEO, vous ne prenez pas le bon chemin.
Il existe une explication SEO très simple : une image qui est entourée de texte explicatif contextuel se positionne mieux pour les mots clés pour lesquels elle est optimisée.
Vous avez dû remarquer les images que Yoast utilise dans ses articles. Elles y sont présentes pour plusieurs raisons :
- le renforcement du titre ou du sujet de l’article
- elles entraînent les visiteurs à lire l’article, étant donné que la première chose qu’ils voient n’est pas uniquement du texte
- ces images sont utilisées dans les balises OpenGraph et Twitter Cards, qui ajouteront ces images dans les partages sociaux.
La plupart de ces images sont des images de banques de photos. Elles ont été personnalisées en ajoutant le titre de la même manière dans tous les articles. Ainsi, l’image met en valeur le texte présent dans cette même image. Même s’il n’est pas indiqué d’ajouter du texte dans les images, Yoast utilise cette méthode pour des buts spécifiques, et pas pour le SEO.
LA CHECKLIST SEO
Vérifiez si votre site web est prêt pour développer votre entreprise !
S’il vous est impossible d’utiliser vos propres images, il y a toujours des méthodes pour trouver des images uniques. Flickr.com peut être une source intéressante pour vos images. Yoast utilise également des images fournies par des sites tel que freeimages.com. Pexels.com ou encore Pixabay.com sont également de bonnes sources d’images.
Cependant, évitez les images des librairies photos qui sont trop évidentes et choisir celles qui semblent plus authentiques.
Une alternative intéressante pour les photos peuvent être les illustrations ou les graphiques. Nous tenons à mentionner aussi les gifs animés, qui deviennent de plus en plus populaires. Faites attention et ne les utilisez pas à l’excès, la lecture sera interrompue par le mouvement de l’image.
3. Préparer les images d’un article
Lorsque vous avez trouvé l’image à utiliser dans votre article, la prochaine étape est l’optimisation de l’image. Il y a plusieurs éléments à prendre en compte:
Choisir le nom de fichier
Le référencement d’une image (image SEO) commence par le choix du nom de fichier. C’est le premier endroit où vous devriez insérer le mot clé. Vous souhaitez que Google sache de quoi votre image parle.
Si, par exemple, votre image est un lever de soleil à Paris, derrière la cathédrale Notre-Dame, le nom du fichier ne devrait pas être « DSC456.jpg« , mais notre-dame-paris-lever-de-soleil.jpg. Le mot clé principal est « notre dame », raison pour laquelle il apparaît en premier dans le nom de fichier.
Echelonner l’image pour le SEO
Le temps de chargement est important pour l’expérience de l’utilisateur et pour le SEO. Plus rapide sera votre site, plus vite il sera indexé et visité.
Les images peuvent avoir un impact énorme sur le temps de chargement de la page web, surtout quand vous chargez une grande image et l’affichez plus petite (par exemple, vous utilisez une image de 2500x1500px et l’affichez en 250x150px). L’image entière sera chargée. Echelonnez l’image à la taille que vous souhaitez afficher.
WordPress vous aide en vous fournissant l’image dans plusieurs tailles après le téléchargement. Malheureusement, cela ne veut pas dire que la taille de l’image est optimisée, ce n’est que la taille de l’image.
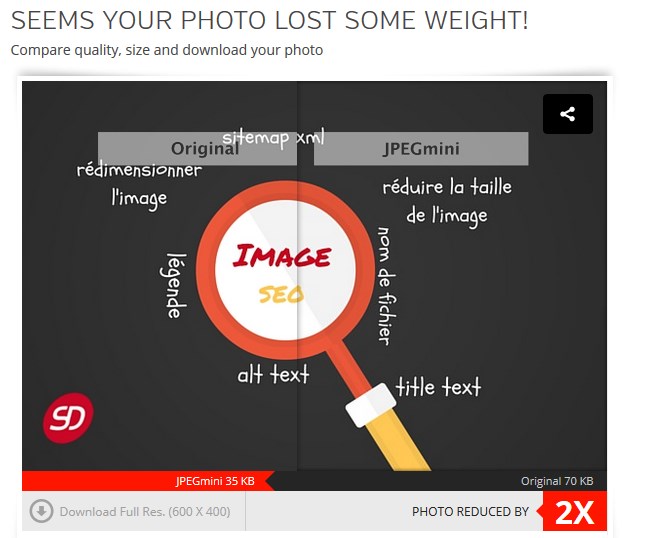
Réduire la taille de l’image
La prochaine étape dans l’optimisation d’une image pour le SEO est de s’assurer que l’image redimensionnée est servie dans la taille la plus petite possible. Il existe des outils pour vous aider lors de cette étape.
Vous pourriez toujours réduire la taille des images en enlevant les données EXIF. Il est recommandé d’utiliser des outils tels que ImageOptim ou des sites web comme JPEGMini ou PunnyPNG.
Lorsque vous avez ajouté l’image sur votre site, des outils tels que YSlow pourront vous indiquer si l’optimisation de votre image est un succès.
Un outil qui fonctionne bien pour comprimer vos images est websiteplanet.com. Qu’elles soient en format jpeg ou png, vos images seront comprimées jusqu’à 80%.
4. Ajouter l’image à l’article
Ajoutez-la à proximité d’un contenu textuel connexe. Ainsi, vous vous assurez que le texte est pertinent pour l’image et que l’image, à son tour, est pertinente pour le contenu.
Légendes
La légende d’une image est le texte qui l’accompagne. Pourquoi le texte est-il important pour l’optimisation de l’image ? Les gens lisent ce texte quand ils scannent un article. Ils ont la tendance de scanner l’article et d’inclure la légende dans leur scanning.
« Les éléments qui améliorent le scanning sont :
- les titres (headings),
- les gros caractères (large type),
- le texte en gras (bold text),
- le texte surligné (highlighted texte),
- les listes à puces (bulleted lists),
- les graphiques,
- les légendes,
- les phrases sujet (topic sentences)
- et les tables de matières (tables of contents). »
En 2012, Kissmetrics révèle que la légende présente en-dessous de l’image est lue beaucoup plus que le texte de l’article. Ne pas l’utiliser ou l’utiliser d’une manière incorrecte vous fera rater l’occasion d’engager un grand nombre de lecteurs potentiels.
Avant de prendre la décision d’ajouter une légende ou pas, pensez au visiteur tout d’abord, n’ajoutez pas la légende uniquement pour le SEO.
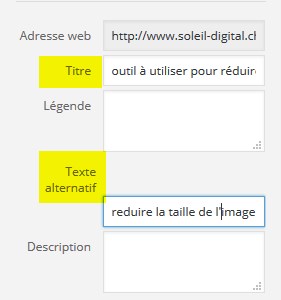
Le texte alternatif (alt text)
Le texte alternatif (alt text) est ajouté à une image pour qu’il y ait du texte descriptif si l’image n’est pas affichée au visiteur. Wikipedia explique ainsi :
Il existe des cas dans lesquels l’image n’est pas disponible pour les visiteurs, soit parce qu’ils ont désactivé les images dans leur navigateur, soit parce qu’ils utilisent un lecteur d’écran en raison d’une déficience visuelle, le texte alternatif (alt text) est là pour vous assurer qu’aucune information ou fonctionnalité ne soit pas perdue
Ajoutez des textes alternatifs ! Mettez votre mot clé dans ce texte et assurez-vous qu’il décrit l’image.
Quand vous passez la souris sur l’image, IE affiche le texte alternatif comme une bulle d’aide (tooltip). Chrome affiche le titre du texte (title text).
Le titre du texte (title text) est similaire et la plupart des gens qui l’utilise copient le texte alternatif. Il y en a d’autres qui ne remplissent pas ce champ. L’attribut title peut être très utile, mais ce n’est pas un moyen sûr pour fournir une information cruciale. Il peut fournir des informations qui ne sont pas essentielles, telles que l’ambiance de l’image ou son contexte.
Nous avons mentionné l’utilisation de l’image pour le partage sur les réseaux sociaux. Si vous ajoutez la bonne balise dans votre section <head> ainsi :
<meta property= »og:image » content= »https://example.com/link-to-image.jpg » />
vous vous assurez que l’image est prise en compte quand vous partagez votre article sur Facebook (OpenGrapph est également utilisé sur Pinterest).
Le plugin WordPress de Yoast a une Social Section où vous pouvez paramétrer cette image. Utilisez une image de haute qualité, telle que l’image originale utilisée dans votre article. Les images de haute qualité sont utilisées plus souvent sur les réseaux sociaux. Dans le plugin SEO de Yoast vous trouverez également les Twitter Cards.
Alignement / Position
Les images ne doivent pas briser la ligne de lecture de gauche à droite. N’alignez pas les images à gauche!
Ce n’est pas un point lié à l’optimisation des images pour le SEO, mais ça impacte de manière négative l’expérience de l’utilisateur.
Les Sitemap XML pour les images
Pour donner à Google des informations sur vos images, vous devriez ajouter dans un sitemap des balises spécifiques aux images. Vous pouvez répertorier vos images dans un sitemap distinct ou ajouter ces informations dans un sitemap existant.
Le plugin Yoast ne génère pas de sitemaps XML pour les images, mais, comme suggéré par Google, ces images peuvent être ajoutées dans un sitemap existant, ceux des pages et des articles dans notre cas.
[easy-tweet tweet= »Ajoutez les images à votre sitemap XML pour aider Google à indéxer vos images. » hashtags= »googleimage,imageseo,seo »]
En conclusion
L’optimisation des images pour le SEO est la somme d’un certain nombre d’éléments. Si vous prenez le soin de prendre en compte les différentes points évoqués dans cet article lorsque vous ajoutez une image dans votre article, vous devriez voir l’impact du référencement organique sur votre activité. A vous de jouer !
Catégories
- Agence web (24)
- Analytics (23)
- Anticiper le post Covid19 (4)
- Blog (167)
- E-commerce (3)
- IA (8)
- Inbound Marketing (31)
- Marketing automation (15)
- Marketing de contenu (11)
- News (17)
- Online marketing (19)
- Rapidité d’exécution en période de crise (2)
- RGPD (3)
- Saisir les opportunités du moment et rester actif (4)
- SEA (5)
- SEO (100)
- SEO et ROI (6)
- Social Media (20)
- Web Marketing B2B (24)