Les Core Web Vitals mesurent la façon dont les internautes sur un site web perçoivent leur interaction avec une page Web. C’est ce que nous abordions dans notre précédent article. Dans cette seconde partie, nous vous proposons de découvrir comment auditer les Core Web Vitals.
À l’heure actuelle, tous les signaux d’expérience de page Google, à l’exception de Core Web Vitals, sont pris en compte lors du classement des sites Web dans Google. La mise à jour à venir en mai 2021 ajoutera également les Core Web Vitals à la liste des facteurs de classement de l’expérience de page.
Largest Contentful Paint – LCP
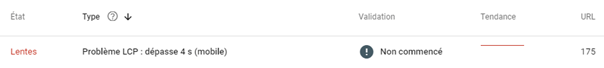
La métrique LCP concerne les performances de chargement d’un site Web. LCP mesure le temps de rendu du plus grand élément (bloc de texte ou image) dans la fenêtre.
Un site Web passera l’évaluation LCP si LCP se produit dans les 2,5 secondes après le début du chargement de la page Web.
Voici ce que vous pouvez examiner pour améliorer ce signal :
Optimisation de l’image
Les fichiers volumineux, tels que les images, peuvent considérablement augmenter la taille globale d’une page et le temps nécessaire pour télécharger tous les éléments. Assurez-vous que chaque image est correctement dimensionnée et utilisez le chargement différé le cas échéant. Vous pouvez également envisager des formats d’image plus récents et plus efficaces tels que WebP, ou améliorer le codage des fichiers image existants.
Vous pouvez afficher plusieurs de ces opportunités dans les filtres PageSpeed appropriés dans le rapport Screaming Frog :
- Images de taille appropriée
- Différer les images hors écran
- Encodez efficacement les images
- Servez des images dans des formats de nouvelle génération
Amélioration des temps de réponse du serveur
Un serveur lent entraînera des réponses lentes et des temps de chargement accrus. Essayez de minimiser ce temps de réponse dans la mesure du possible. Cela peut généralement être fait avec un hébergement amélioré ou l’utilisation de réseaux de diffusion de contenu (CDN).
Les opportunités à regarder :
- Réduire le temps de réponse du serveur (vous pouvez utiliser Time to First Byte pour mesurer le temps de réponses du serveur)
Supprimer les ressources bloquant le rendu
Au fur et à mesure que le HTML est analysé, toutes les feuilles de style ou CSS rencontrées entraîneront une pause de l’analyseur, retardant le LCP. Idéalement, vous reporteriez tout CSS et JavaScript non critiques pour accélérer le chargement de votre contenu principal.
Les opportunités à regarder :
- Éliminez les ressources bloquant le rendu
Optimisez vos ressources
En plus du blocage du rendu, des fichiers tels que JavaScript, CSS et polices, etc. prennent du temps à télécharger et à traiter. Essayez de réduire et de supprimer les fichiers inutiles du chargement de votre page.
Les opportunités à regarder :
- Réduire le CSS
- Réduire le JavaScript
- Supprimer les CSS inutilisés
- Supprimer le JavaScript inutilisé
- Activer la compression de texte
First Input Delay – FID
Le FID mesure le temps d’attente entre la première interaction de l’utilisateur avec une page et la page Web répondant réellement à cette interaction. Le FID est le plus souvent affecté par les longs temps d’exécution de gros scripts, essayez donc de minimiser cela dans la mesure du possible.
Un site Web passera l’évaluation FID si son FID est inférieur à 100 millisecondes.
Commencez par exécuter le test de la page d’accueil et des pages Web les plus importantes à l’aide de Google PageSpeed Insights.
Voici certains domaines à examiner pour auditer ce signal :
Optimisez votre JavaScript
En supprimant les parties inutiles de scripts (ou des scripts entiers), vous pouvez réduire le temps passé à exécuter et à rendre ces fichiers.
Les opportunités à regarder :
- Réduire le JavaScript
- Supprimer le JavaScript inutilisé
Réduisez le nombre de scripts tiers utilisés
En supprimant les plugins inutiles ou les scripts inutilisés, vous aurez moins de données à transférer et moins d’actifs à rendre. Vous pouvez examiner le nombre total de ressources tierces utilisées sur une page dans l’onglet Présentation des détails – PageSpeed inférieurs.
Abrégez le travail du thread principal
Si un navigateur est occupé à rendre le thread principal, les interactions de l’utilisateur seront retardées jusqu’à ce que cela soit terminé. Si vous réduisez le temps d’exécution du thread principal, les interactions des utilisateurs seront plus réactives et plus immédiates.
Les opportunités à regarder :
- Minimiser le travail du fil principal
- Réduisez le temps d’exécution de JavaScript
Diminuez le nombre et de la taille des ressources
Chaque ressource nécessaire pour une page prendra du temps à être demandée, téléchargée et exécutée. En réduisant à la fois le nombre de requêtes nécessaires et la taille totale de téléchargement, vous accélérerez l’exécution de la page.
Les opportunités à regarder :
- Réduire le CSS
- Réduire le JavaScript
- Supprimer les CSS inutilisés
- Supprimer le JavaScript inutilisé
- Activer la compression de texte
Cumulative Layout Shift – CLS
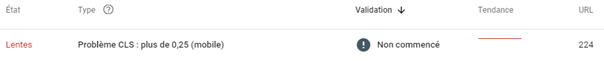
La métrique Cumulative Layout Shift concerne la stabilité visuelle d’un site Web. CLS mesure la façon dont le contenu visible se déplace dans la fenêtre et la façon dont la distance entre les éléments affectés par ces changements change.
Un site Web passera l’évaluation CLS si la CLS est inférieure à 0,1.
La plupart des améliorations apportées à CLS sont apportées en veillant à ce qu’une page soit rendue dans l’ordre approprié et avec un espacement défini pour chaque élément.
Voici les domaines initiaux à examiner pour auditer ce signal :
Les attributs de hauteur et de largeur sur les ressources
Toutes les images, publicités, vidéos et iframes doivent avoir des attributs <height> et <width> définis. Cela garantira que les pages se chargent avec l’espacement approprié pour ces ressources, plutôt que de déplacer d’autres contenus à mesure qu’ils sont ajoutés.
Chargement du contenu vers le bas
Hiérarchisez le chargement de la page de haut en bas afin que le contenu ne soit pas ajouté ci-dessus et pousse les autres actifs vers le bas – cela se voit généralement avec les bannières de cookies.
Les polices web personnalisées qui causent FOIT / FOUT
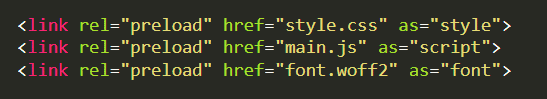
Si des polices personnalisées sont appliquées tard dans le chargement d’une page, cela peut provoquer le clignotement du texte lors de son remplacement (FOUT), ou un texte invisible s’affiche jusqu’à ce que la police personnalisée soit rendue (FOIT). Idéalement, toutes les polices personnalisées seraient préchargées pour s’assurer qu’elles sont appliquées au texte au fur et à mesure qu’il est ajouté à la page.
Utilisez l’affichage des polices, l’API de chargement de polices ou <link rel=”preload”>pour les principales polices Web.
Les opportunités à regarder :
- Assurez-vous que le texte reste visible pendant le chargement de la police Web
Pour résumer
Vous disposez à présent des connaissances nécessaires pour correctement auditer les Core Web Vitals. Cela représente beaucoup de travail mais les Core Web Vitals vont véritablement vous permettre d’influencer le référencement de votre site web de manière positive.
Si vous souhaitez auditer complètement votre site et analyser d’autres facteurs très importants en jeu, nous vous recommandons d’effectuer un audit SEO approfondi qui couvre différents aspects du référencement.
Pour plus d’informations, nous vous invitons à vous inscrire à notre prochain webinar à ce sujet. En attendant, n’hésitez pas à nous faire part de vos questions, nous y répondrons avec plaisir.
Catégories
- Agence web (24)
- Analytics (23)
- Anticiper le post Covid19 (4)
- Blog (167)
- E-commerce (3)
- IA (8)
- Inbound Marketing (31)
- Marketing automation (15)
- Marketing de contenu (11)
- News (17)
- Online marketing (19)
- Rapidité d’exécution en période de crise (2)
- RGPD (3)
- Saisir les opportunités du moment et rester actif (4)
- SEA (5)
- SEO (100)
- SEO et ROI (6)
- Social Media (20)
- Web Marketing B2B (24)